コラム

ホームページで集客力を高めるためのデザイン。中小企業がやるべきポイントを解説
ホームページはビジネスにおいて重要な役割を果たしますが、ただ存在するだけでは効果を発揮しません。集客力を高め、訪問者を魅了するためには、優れたデザインが不可欠です。本記事では、魅力的なビジュアルから使いやすいナビゲーション、ユーザーエクスペリエンスの向上、SEO対策まで、ホームページデザインのポイントを解説します。あなたのビジネスのオンラインプレゼンスを飛躍させるためのヒントとアイデアを見つけてみましょう。
 ホームページの集客力をアップさせるためには、魅力的なビジュアルデザインが欠かせません。色合いやバランスのとれた配置、美しい画像やグラフィックスなど、目を引く要素を盛り込むことが大切です。
例えば、目を引くカラーパレットやバランスの取れたレイアウト、美しいイメージなど、視覚的な魅力を持った要素を取り入れることで、ユーザーに強い印象を与えることができます。これにより、ユーザーの興味と関心を引きつけ、滞在時間を延長し、ユーザーエンゲージメントを向上させることができます。
ビジネスのイメージを具体的に想像しやすくするために、デザインカラーは業種や業態に適合するものを選びましょう。以下のような組み合わせは、特定の業界や事業のイメージを強く表現できます。
ホームページの集客力をアップさせるためには、魅力的なビジュアルデザインが欠かせません。色合いやバランスのとれた配置、美しい画像やグラフィックスなど、目を引く要素を盛り込むことが大切です。
例えば、目を引くカラーパレットやバランスの取れたレイアウト、美しいイメージなど、視覚的な魅力を持った要素を取り入れることで、ユーザーに強い印象を与えることができます。これにより、ユーザーの興味と関心を引きつけ、滞在時間を延長し、ユーザーエンゲージメントを向上させることができます。
ビジネスのイメージを具体的に想像しやすくするために、デザインカラーは業種や業態に適合するものを選びましょう。以下のような組み合わせは、特定の業界や事業のイメージを強く表現できます。
 ホームページにおいて、ロゴのデザインは非常に重要です。ロゴはブランドやビジネスのイメージを表現するものであり、一目で会社や商品を識別できるシンボルとなります。そのため、ロゴのデザインはブランディングにおいても重要な要素となります。
ロゴデザインにはいくつかのポイントがあります。まず、シンプルで視覚的に印象的なデザインが好まれます。繁雑なデザインや細かな要素が多いと、視覚的な印象が薄れてしまいますが、シンプルなデザインは視認性が高く、ユーザーに記憶に残りやすく、認知度の向上に寄与します。
ロゴデザインを作成するときは以下の内容を考慮しましょう。
ホームページにおいて、ロゴのデザインは非常に重要です。ロゴはブランドやビジネスのイメージを表現するものであり、一目で会社や商品を識別できるシンボルとなります。そのため、ロゴのデザインはブランディングにおいても重要な要素となります。
ロゴデザインにはいくつかのポイントがあります。まず、シンプルで視覚的に印象的なデザインが好まれます。繁雑なデザインや細かな要素が多いと、視覚的な印象が薄れてしまいますが、シンプルなデザインは視認性が高く、ユーザーに記憶に残りやすく、認知度の向上に寄与します。
ロゴデザインを作成するときは以下の内容を考慮しましょう。
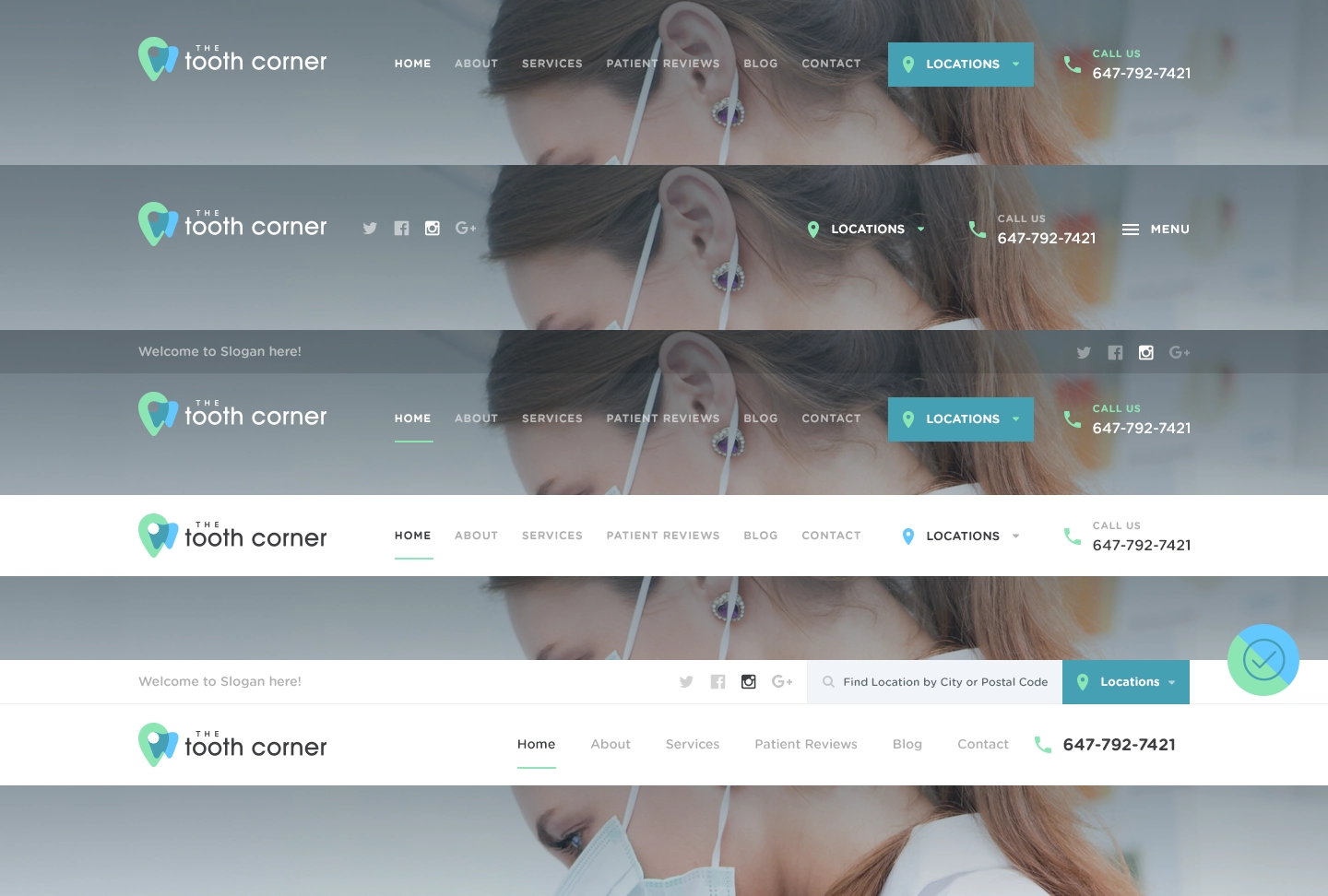
 ホームページの集客力を高めるためには、魅力的なヘッダーメニューの設計が重要です。ヘッダーメニューはサイトのナビゲーションを主導し、訪問者が求める情報に簡単にアクセスできるようにする役割を果たします。以下に、効果的なヘッダーメニューの設計ポイントをご紹介します。
ホームページの集客力を高めるためには、魅力的なヘッダーメニューの設計が重要です。ヘッダーメニューはサイトのナビゲーションを主導し、訪問者が求める情報に簡単にアクセスできるようにする役割を果たします。以下に、効果的なヘッダーメニューの設計ポイントをご紹介します。
 モバイルファーストの時代において、レスポンシブデザインはウェブサイトやアプリケーションの成功に不可欠な要素となっています。異なるデバイスや画面サイズに対応し、ユーザーフレンドリーな体験を提供するためには、適切なレスポンシブデザインが必要です。
モバイルデバイスからのウェブアクセスが急増しているため、ユーザーはスマートフォンやタブレットなど様々なデバイスを使って情報にアクセスしています。そのため、ウェブサイトやアプリケーションは、それらのデバイスに自動的に適応し、使いやすさと視認性を保つ必要があります。
レスポンシブデザインでは、まずモバイルフレンドリーなレイアウトを構築します。画面上でのスクロールやズームが不要なくらいに、コンテンツが見やすく配置されていることが重要です。
デバイスや画面サイズに対応するためのデザインアプローチを紹介します。
モバイルファーストの時代において、レスポンシブデザインはウェブサイトやアプリケーションの成功に不可欠な要素となっています。異なるデバイスや画面サイズに対応し、ユーザーフレンドリーな体験を提供するためには、適切なレスポンシブデザインが必要です。
モバイルデバイスからのウェブアクセスが急増しているため、ユーザーはスマートフォンやタブレットなど様々なデバイスを使って情報にアクセスしています。そのため、ウェブサイトやアプリケーションは、それらのデバイスに自動的に適応し、使いやすさと視認性を保つ必要があります。
レスポンシブデザインでは、まずモバイルフレンドリーなレイアウトを構築します。画面上でのスクロールやズームが不要なくらいに、コンテンツが見やすく配置されていることが重要です。
デバイスや画面サイズに対応するためのデザインアプローチを紹介します。
 ホームページデザインにおいて、イメージ画像やアイコンは非常に重要な役割を果たします。これらの視覚的な要素は、情報を瞬時に伝え、訪問者の興味を引きつける力を持っています。
例えば、商品やサービスの特徴をイメージ画像で表現することで、直感的に理解しやすくなります。鮮明な写真や魅力的なグラフィックスを使用することで、商品の魅力や価値を視覚的に伝えることができます。
また、アイコンは情報を簡潔に表現するための強力なツールです。わかりやすいアイコンを使用することで、メニュー項目や機能を分かりやすく示すことができます。アイコンは言葉に頼らずにコミュニケーションを行うため、異なる言語や文化においても共通の理解を促進します。
イメージ画像やアイコンを上手に活用することで、情報を視覚的に伝え、訪問者の興味を引きつけることができます。ユーザーにとってわかりやすい視覚的な表現は、ホームページの魅力を高め、ユーザーエクスペリエンスを向上させる効果があります。
ホームページデザインにおいて、イメージ画像やアイコンは非常に重要な役割を果たします。これらの視覚的な要素は、情報を瞬時に伝え、訪問者の興味を引きつける力を持っています。
例えば、商品やサービスの特徴をイメージ画像で表現することで、直感的に理解しやすくなります。鮮明な写真や魅力的なグラフィックスを使用することで、商品の魅力や価値を視覚的に伝えることができます。
また、アイコンは情報を簡潔に表現するための強力なツールです。わかりやすいアイコンを使用することで、メニュー項目や機能を分かりやすく示すことができます。アイコンは言葉に頼らずにコミュニケーションを行うため、異なる言語や文化においても共通の理解を促進します。
イメージ画像やアイコンを上手に活用することで、情報を視覚的に伝え、訪問者の興味を引きつけることができます。ユーザーにとってわかりやすい視覚的な表現は、ホームページの魅力を高め、ユーザーエクスペリエンスを向上させる効果があります。
Contents
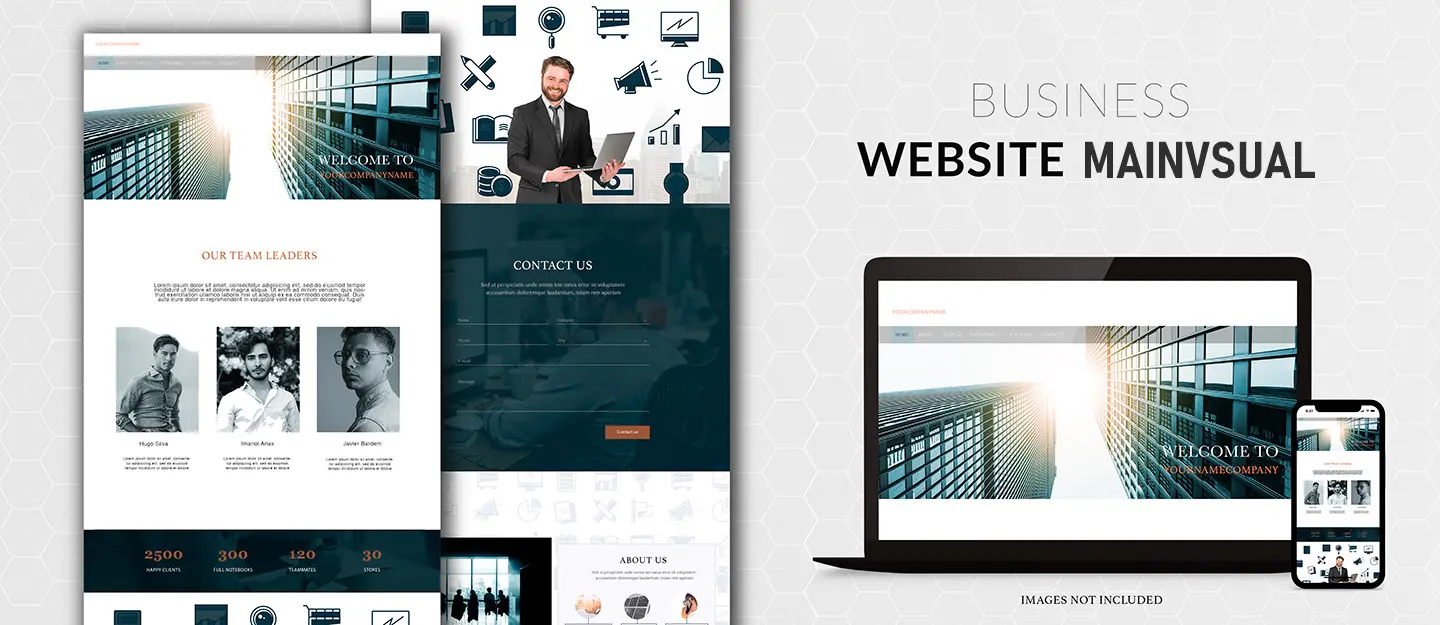
魅力的なビジュアルとデザインカラー
 ホームページの集客力をアップさせるためには、魅力的なビジュアルデザインが欠かせません。色合いやバランスのとれた配置、美しい画像やグラフィックスなど、目を引く要素を盛り込むことが大切です。
例えば、目を引くカラーパレットやバランスの取れたレイアウト、美しいイメージなど、視覚的な魅力を持った要素を取り入れることで、ユーザーに強い印象を与えることができます。これにより、ユーザーの興味と関心を引きつけ、滞在時間を延長し、ユーザーエンゲージメントを向上させることができます。
ビジネスのイメージを具体的に想像しやすくするために、デザインカラーは業種や業態に適合するものを選びましょう。以下のような組み合わせは、特定の業界や事業のイメージを強く表現できます。
ホームページの集客力をアップさせるためには、魅力的なビジュアルデザインが欠かせません。色合いやバランスのとれた配置、美しい画像やグラフィックスなど、目を引く要素を盛り込むことが大切です。
例えば、目を引くカラーパレットやバランスの取れたレイアウト、美しいイメージなど、視覚的な魅力を持った要素を取り入れることで、ユーザーに強い印象を与えることができます。これにより、ユーザーの興味と関心を引きつけ、滞在時間を延長し、ユーザーエンゲージメントを向上させることができます。
ビジネスのイメージを具体的に想像しやすくするために、デザインカラーは業種や業態に適合するものを選びましょう。以下のような組み合わせは、特定の業界や事業のイメージを強く表現できます。
製造業
イメージカラー: ブルー、グレー、シルバー
理由: クールで洗練されたブルーカラーやグレーカラーは、製造業の技術力と信頼性を表現します。シルバーカラーはモダンさと高級感を演出し、製品の品質や先進性をアピールします。保険業
イメージカラー: ブルー、グリーン、ゴールド
理由: 安心感と信頼性をイメージさせるブルーカラーやグリーンカラーが保険業界で一般的です。これらのカラーは安定性や健康を連想させ、顧客の保護や安全をアピールします。ゴールドカラーは信頼性と高級感を強調します。スクール
イメージカラー: イエロー、オレンジ、グリーン
理由: 明るく活気のあるイエローカラーやオレンジカラーは、学びや創造性を刺激する効果があります。また、グリーンカラーは自然や成長を象徴し、学習環境のリラックス感や安心感を演出します。建設業
イメージカラー: オレンジ、イエロー、ブラウン
理由: オレンジカラーやイエローカラーは、建設業の活力やパワーを表現します。これらのカラーは建設現場の安全性や進捗をアピールする効果があります。ブラウンカラーは地に足のついた安定感や堅実さを連想させ、信頼性を高めます。塾
イメージカラー: ブルー、グリーン、パープル
理由: 塾は学習と成長をサポートする場所であり、ブルーカラーやグリーンカラーは知識や学術を象徴します。これらのカラーは集中力やクリエイティビティを促進する効果があります。パープルカラーは高級感や知性を表現し、塾の品質や専門性をアピールします。エステ
イメージカラー: ピンク、ホワイト、ゴールド
理由: エステはリラクゼーションや美容を提供する場所であり、ピンクカラーやホワイトカラーは女性らしさや清潔感を表現します。これらのカラーはリラックスや癒しの効果を与えるとともに、美容への期待や幸福感をアピールします。ゴールドカラーは高級感や上質さを演出し、エステの専門性を強調します。美容室
イメージカラー: ピンク、ブラック、レッド、シルバー
理由: 美容室はスタイルやトレンドを提案する場所であり、ブラックカラーやレッドカラーは洗練された印象を与えます。これらのカラーは魅力やスタイリッシュさを演出し、おしゃれなイメージをアピールします。シルバーカラーはモダンさと高級感を表現し、美容室の技術や質の高さを強調します。テクノロジー・IT
イメージカラー: ブルー、シルバー、ブラック、
理由: クールなブルーやグレーのカラーは、革新性や信頼性をイメージさせ、先進性や技術力を表現します。また、シルバーカラーはハイテク感とモダンさを演出し、高級感や洗練されたイメージを与えます。ロゴのデザイン
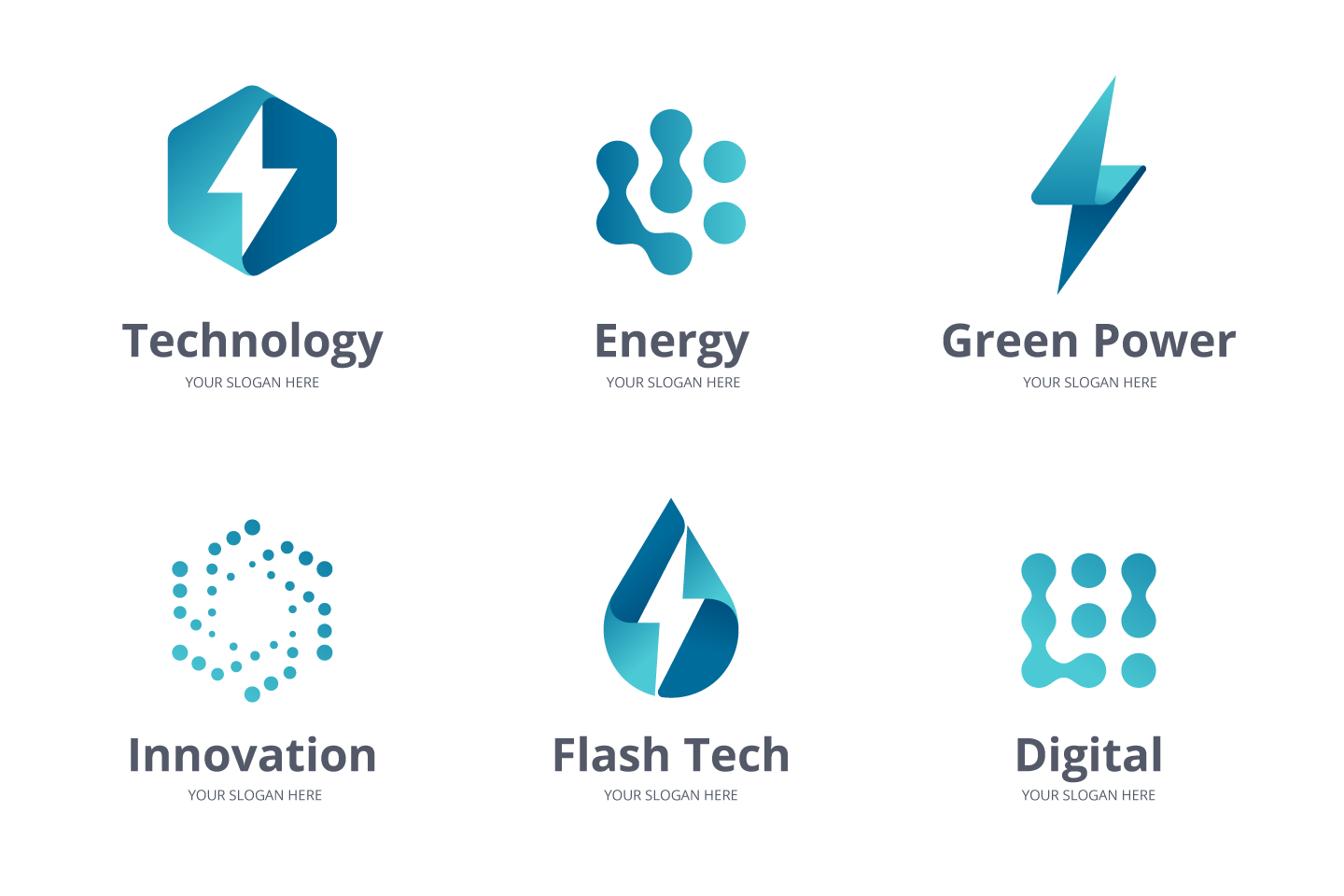
 ホームページにおいて、ロゴのデザインは非常に重要です。ロゴはブランドやビジネスのイメージを表現するものであり、一目で会社や商品を識別できるシンボルとなります。そのため、ロゴのデザインはブランディングにおいても重要な要素となります。
ロゴデザインにはいくつかのポイントがあります。まず、シンプルで視覚的に印象的なデザインが好まれます。繁雑なデザインや細かな要素が多いと、視覚的な印象が薄れてしまいますが、シンプルなデザインは視認性が高く、ユーザーに記憶に残りやすく、認知度の向上に寄与します。
ロゴデザインを作成するときは以下の内容を考慮しましょう。
ホームページにおいて、ロゴのデザインは非常に重要です。ロゴはブランドやビジネスのイメージを表現するものであり、一目で会社や商品を識別できるシンボルとなります。そのため、ロゴのデザインはブランディングにおいても重要な要素となります。
ロゴデザインにはいくつかのポイントがあります。まず、シンプルで視覚的に印象的なデザインが好まれます。繁雑なデザインや細かな要素が多いと、視覚的な印象が薄れてしまいますが、シンプルなデザインは視認性が高く、ユーザーに記憶に残りやすく、認知度の向上に寄与します。
ロゴデザインを作成するときは以下の内容を考慮しましょう。
ブランドの識別とアイデンティティの構築
ロゴはブランドを識別するための重要な要素です。顧客はロゴを見ることで、そのブランドを瞬時に認識することができます。 また、ロゴはブランドのアイデンティティを表現し、そのブランドが持つ価値や特徴を伝える役割を果たします。強烈な印象と視覚的なアピール
魅力的で印象的なロゴデザインは、顧客に強い印象を与えます。視覚的なアピールを持ったロゴは、人々の興味を引き付け、記憶に残る存在となります。 視覚的な要素やデザインの組み合わせによって、ユニークなロゴを作り上げましょう。ブランドの信頼性と専門性の向上
品質の高いロゴデザインは、ブランドの信頼性や専門性を高める効果があります。顧客は、プロフェッショナルな印象を持つブランドに対してより信頼を寄せる傾向があります。ブランドの一貫性と統一感の構築
ロゴデザインを一貫して使用することで、ブランドの一貫性と統一感を実現します。同じロゴが複数の媒体で使用されることで、ブランドの視覚的な統一性を保ち、ブランドイメージを確立します。 また、良いロゴデザインを作成するためには、以下の要素に注目することが重要です。シンプルさと視認性
ロゴはシンプルで視認性が高いことが求められます。複雑すぎず、一目で識別できるデザインが望まれます。ブランドのメッセージや価値観の表現
ロゴデザインは、ブランドのメッセージや価値観を視覚的に表現する重要な手段です。ブランドのコアコンセプトや特徴をロゴに反映させることで、顧客にブランドの魅力や独自性を伝えることができます。ユニークさと差別化
ロゴデザインは、他の競合他社との差別化を図るためにも重要です。独自性を持ち、他社とは異なるデザインアプローチや要素を取り入れることで、ブランドの個性を際立たせることができます。色彩と感情の引き出し
色彩はロゴデザインにおいても重要な要素です。適切なカラーパレットを選ぶことで、ブランドのイメージや感情を引き出すことができます。例えば、青色は安心や信頼をイメージさせる効果があり、赤色は情熱やエネルギーを表現する効果があります。 最終的なロゴデザインは、ブランドの個性や目的に合わせて慎重に選定されるべきです。予算が許すのであれば、プロのデザイナーとのコラボレーションや市場調査を通じて、ブランドの要素を最大限に引き出す魅力的で効果的なロゴデザインを作り上げましょう。ヘッダーメニューの設計
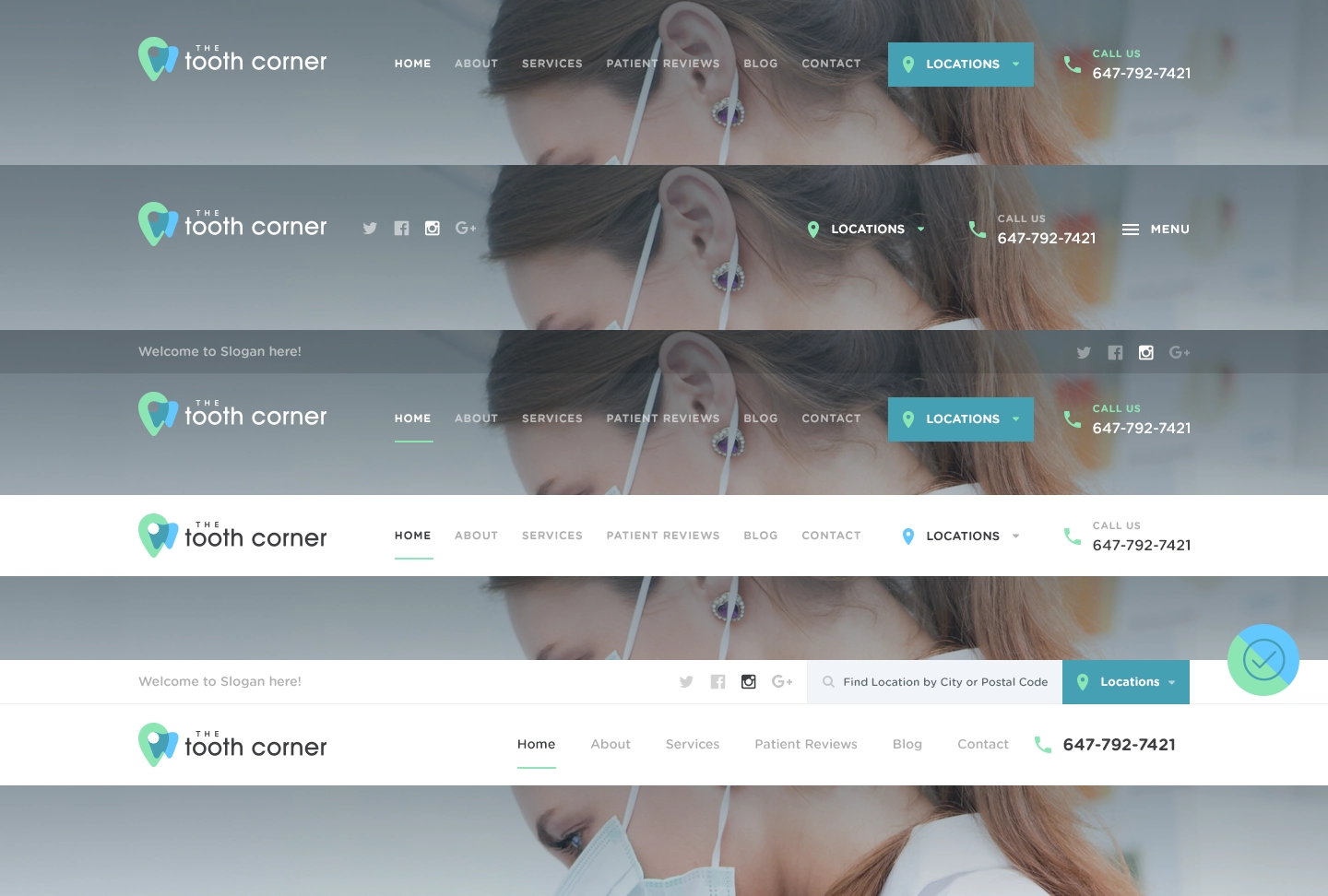
 ホームページの集客力を高めるためには、魅力的なヘッダーメニューの設計が重要です。ヘッダーメニューはサイトのナビゲーションを主導し、訪問者が求める情報に簡単にアクセスできるようにする役割を果たします。以下に、効果的なヘッダーメニューの設計ポイントをご紹介します。
ホームページの集客力を高めるためには、魅力的なヘッダーメニューの設計が重要です。ヘッダーメニューはサイトのナビゲーションを主導し、訪問者が求める情報に簡単にアクセスできるようにする役割を果たします。以下に、効果的なヘッダーメニューの設計ポイントをご紹介します。
- シンプルで分かりやすい メニュー項目はわかりやすく、シンプルにまとめましょう。過度な複雑さは訪問者を混乱させる可能性がありますので、必要最低限の項目に絞り込みましょう。
- メニューの整理と階層化 多くの項目を含む場合は、メニューを階層化して整理することで、見やすさと使いやすさを向上させることができます。サブメニューやドロップダウンメニューを活用し、項目間の関連性を明確にしましょう。
- 目立つ場所に配置 ヘッダーメニューはサイト上部に配置されることが一般的です。訪問者が最初に目にする位置にメニューを配置することで、直感的に操作できるようになります。
- アイコンやボタンの活用 メニュー項目にアイコンやボタンを組み合わせることで、視覚的な引き立て効果を生み出すことができます。目を引くデザインやクリックしやすい要素を組み込むことで、訪問者の興味を引き付けましょう。
- レスポンシブ対応 モバイルデバイスの利用が増えている現代では、ヘッダーメニューがレスポンシブに対応していることが重要です。スマートフォンやタブレットなどの小さな画面でもメニューが適切に表示され、操作しやすいレイアウトになっているかを確認しましょう。
- 強調する重要な項目 ヘッダーメニューには、特に重要なページやコンテンツを目立たせるための項目を配置しましょう。例えば、特別なキャンペーンや商品のリンクなど、訪問者にとって魅力的なコンテンツを目につく位置に配置することで、クリック率やコンバージョン率の向上が期待できます。
- アクセシビリティの考慮 ユーザーがメニューを簡単に見つけて操作できるように、十分なコントラストや適切なフォントサイズを使用しましょう。また、バリアフリーに配慮して、スクリーンリーダーなどの補助技術を利用するユーザーにも情報が伝わるようにしましょう。
- メニューの位置づけと表示順序 ヘッダーメニューの項目の位置づけと表示順序は重要です。訪問者が最初にアクセスしたい情報やよくアクセスされるページを優先的に配置し、ユーザーのニーズに合わせた優先順位を考慮しましょう。
- メニューの固定表示 長いページをスクロールする際にもメニューが画面上部に固定されるような仕様を採用することで、ユーザーがいつでもメニューにアクセスできるようになります。これにより、ユーザーのナビゲーションの便利さとサイト全体の使いやすさを向上させることができます。
レスポンシブデザイン
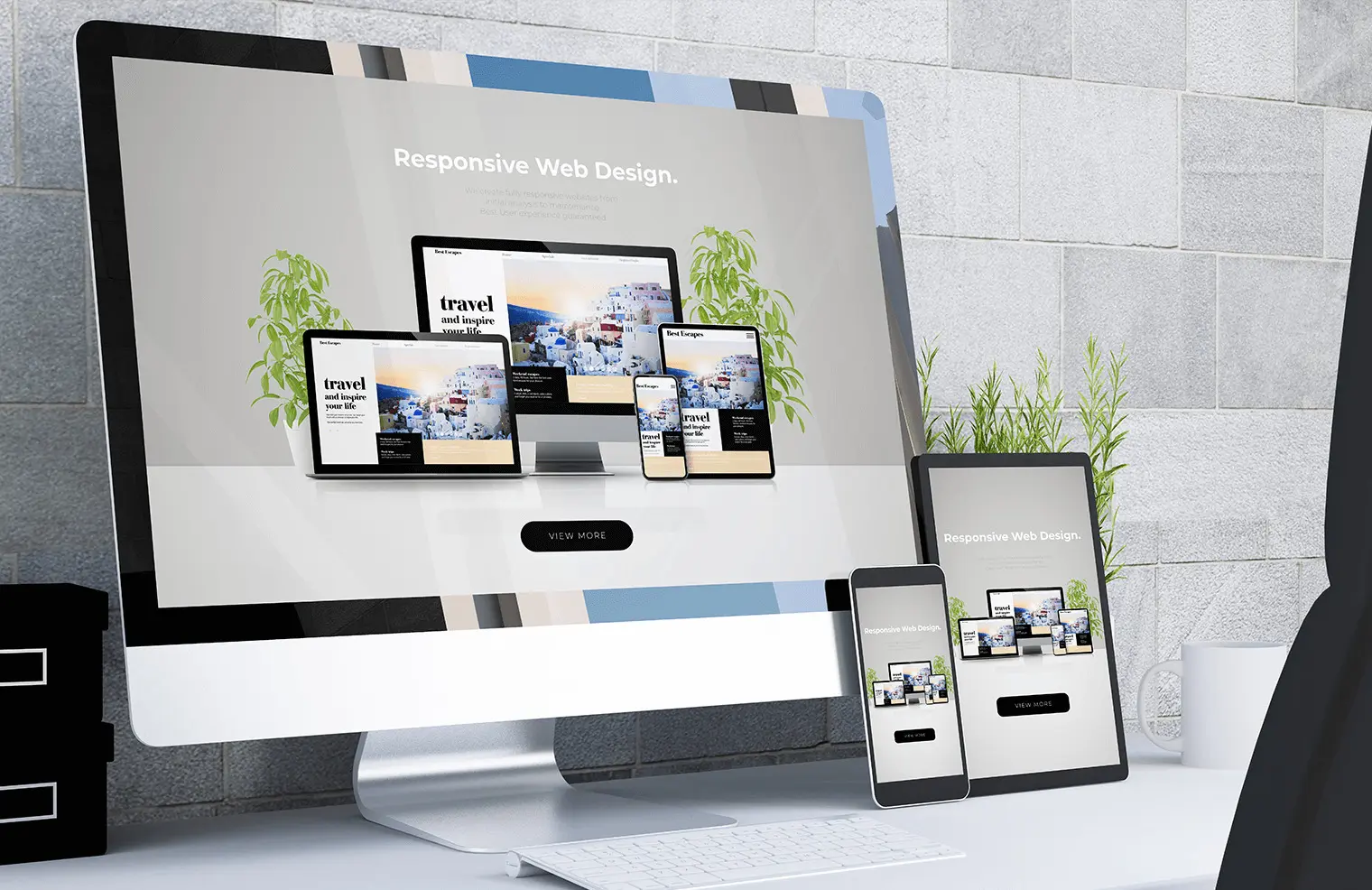
 モバイルファーストの時代において、レスポンシブデザインはウェブサイトやアプリケーションの成功に不可欠な要素となっています。異なるデバイスや画面サイズに対応し、ユーザーフレンドリーな体験を提供するためには、適切なレスポンシブデザインが必要です。
モバイルデバイスからのウェブアクセスが急増しているため、ユーザーはスマートフォンやタブレットなど様々なデバイスを使って情報にアクセスしています。そのため、ウェブサイトやアプリケーションは、それらのデバイスに自動的に適応し、使いやすさと視認性を保つ必要があります。
レスポンシブデザインでは、まずモバイルフレンドリーなレイアウトを構築します。画面上でのスクロールやズームが不要なくらいに、コンテンツが見やすく配置されていることが重要です。
デバイスや画面サイズに対応するためのデザインアプローチを紹介します。
モバイルファーストの時代において、レスポンシブデザインはウェブサイトやアプリケーションの成功に不可欠な要素となっています。異なるデバイスや画面サイズに対応し、ユーザーフレンドリーな体験を提供するためには、適切なレスポンシブデザインが必要です。
モバイルデバイスからのウェブアクセスが急増しているため、ユーザーはスマートフォンやタブレットなど様々なデバイスを使って情報にアクセスしています。そのため、ウェブサイトやアプリケーションは、それらのデバイスに自動的に適応し、使いやすさと視認性を保つ必要があります。
レスポンシブデザインでは、まずモバイルフレンドリーなレイアウトを構築します。画面上でのスクロールやズームが不要なくらいに、コンテンツが見やすく配置されていることが重要です。
デバイスや画面サイズに対応するためのデザインアプローチを紹介します。
- モバイルフレンドリーなレイアウト レスポンシブデザインでは、モバイルデバイスからのアクセスを考慮して、レイアウトを最適化します。コンテンツの配置や要素のサイズ調整を行い、モバイル画面上でも見やすく使いやすいインターフェースを提供します。
- フレキシブルなイメージとメディア レスポンシブデザインでは、画像や動画などのメディア要素も適切に調整されます。画像のサイズ変更やキャプションの表示制御などを通じて、異なるデバイス上で美しく表示されるようにします。
- タッチ操作に最適化 モバイルデバイスではタッチ操作が主流となっています。レスポンシブデザインでは、ボタンやリンクのサイズを適切に設定し、指での操作が容易になるようにします。また、タッチスクロールやジェスチャーにも対応することで、ユーザーの操作性を向上させます。
- モバイル向けのナビゲーション レスポンシブデザインでは、モバイル向けにナビゲーションメニューを最適化します。ドロップダウンメニューやアコーディオンメニューなどのコンパクトな形式を使用することで、モバイルデバイスの画面制約を考慮しながら、使いやすさと視認性を確保します。
イメージ画像やアイコンでわかりやすく表現する
まとめ
ホームページデザインにおいて集客力を高めるためのポイントを探求しました。魅力的なビジュアルとデザインカラーの選択が重要であり、業種に応じた適切な色の例も紹介しました。ロゴのデザインはブランドの識別とアイデンティティの構築に欠かせず、強烈な印象や専門性の向上にも役立ちます。ヘッダーメニューの設計やレスポンシブデザインの採用も重要であり、モバイル向けのナビゲーションや画面サイズに合わせた表示がユーザーエクスペリエンスを向上させます。さらに、イメージ画像やアイコンを使って情報をわかりやすく表現することも重要なポイントです。 これらの要素を組み合わせることで、ホームページは魅力的で効果的なツールとなります。ビジュアルの魅力と一貫性、ユーザビリティの考慮、ブランドのメッセージや価値観の表現は、訪問者の興味を引きつけ、信頼感を醸成し、集客力を高める効果を発揮します。ホームページデザインにおいては、これらのポイントを意識して、ユーザーエクスペリエンスの向上を追求しましょう。お問い合わせ・資料請求
資料請求・見積もりは無料ですので、お気軽にお問い合わせください。お客様のご要望やご予算に合わせた最適な提案をいたします。
